
初のプログラミングの記事です。
備忘録にもなるのでこれからちまちま残していければと思います。
Sponsored Link - Powered by Google.
はてな サイドバー”最新記事”をおしゃれにカスタマイズ
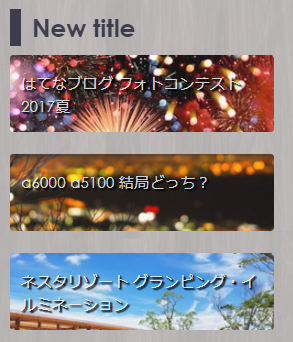
下図が完成イメージで、バナーのようになります。


マウスオーバーで画像が薄く、文字が大きくなります。
前提条件
うまくいかない場合はテーマを以下に設定する必要があります。
下記テーマ以外では動作確認はしていません。
非常に人気のテーマでこれを前提条件にしているカスタマイズも多いのでこちらおすすめですよ。私もこちらを使わせていただきました。
設定
画像は記事のサムネイルが自動で設定されます。
下記 の順で押下していってください。
1. はてなのブログ管理画面
2. デザイン設定
3. サイドバー
4. モジュールを追加
5. 最新記事
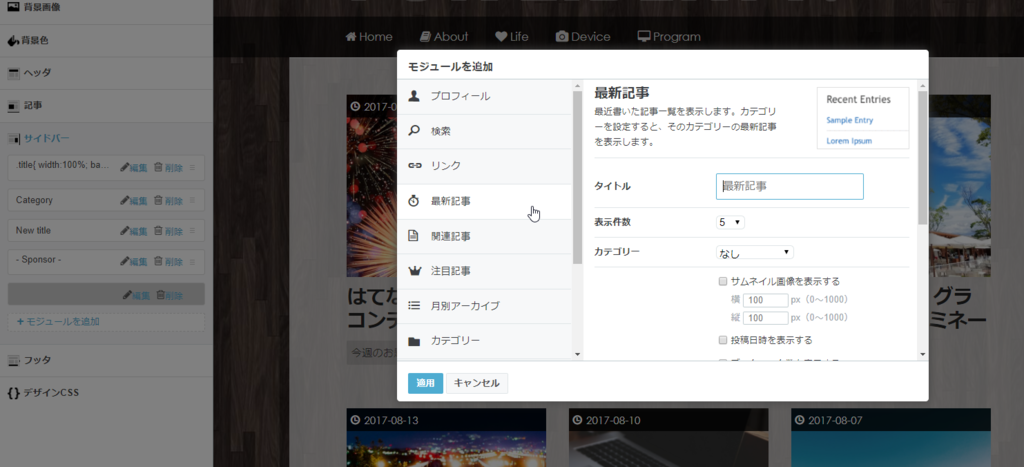
下図の画面に遷移すると思います。

特に設定する必要があるのは、画像サイズだけです。
以下のように設定しましょう。

設定が終わると適用を押してください。
そしてブログを確認するとサイドバーに最新記事が標準のデザインで表示されていると思います。
設定はここまでで、次はCSSを編集しましょう。
Sponsored Link - Powered by Google.
ソースコード
ソースと言っても難しいことはなく、コピーするだけです。
あまりきれいなコードではないですが、、参考にどうぞ。

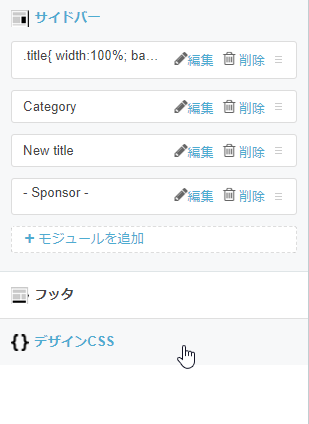
先ほどのサイドバーの下のデザインCSSに以下をコピペします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
/*最新記事*/ #box2 img { max-width: 100%; height: auto; margin-right: -230px; opacity:0.9; border-radius:3px; } div.urllist-item-inner.recent-entries-item-inner:hover { max-width: 100%; height: auto; font-size:16px!important; opacity:0.8; } .hatena-urllist li{ border:none !important; } .urllist-with-thumbnails li { padding: 10px 0px !important; font-size:14px; } a.urllist-title-link.recent-entries-title-link.urllist-title.recent-entries-title { padding-top: 15px!important; position: absolute; padding-right:10px; color: rgba(255,255,255,0.8); text-shadow: 1px 1px 1px #000, 2px 2px 1px #000; } /*最新記事 ここまで*/ |
まとめ
簡単でしたよね!これだけで画像の上に文字が出る最新記事欄が作成できます。
良かったらぜひお試しください!
Sponsored Link - Powered by Google.


